無料でfirebaseのデータベースやログイン認証,画像の保存機能を使ってアプリを作ろう
目次

はじめに
こんにちは運営のKennyです。今回はサーバーレス開発で大変注目されている firebaseについて解説や登録方法についての記事になります。
Webやスマートフォンのアプリ開発のときに、サーバーを構築したり、バックエンドの処理の実装が問題になります。データベースの選定や依存ライブラリの問題もあります。これらのバックエンドの処理の実装をクラウドで処理しましょう、というサービスをGoogleが提供しています。これがBackend as a service 「firebase」です。では主なサービスはこちらです。
- Authentication(認証)のサービス
- database(マネージド型データ保存)
- cloud storage(画像保存)
- hosting(インターネット公開)
- cloud function(クラウドに設置するプログラム)
無料で簡単登録しよう
このようにいくつかサービスがありますが、今回はこれらを使用するために簡単な手続きがありますので、その中でもデータベースを使用する時の登録まで解説してみようと思います。クレジットカードを使用することもありませんのでご用意していただくのはGmailのみになります。
Gmailで登録しよう
下記のURLにアクセスして頂いたらGmailを使ってサインインしてください。できましたらプロジェクトを作成をクリックしてください。
プロジェクトを作成しよう

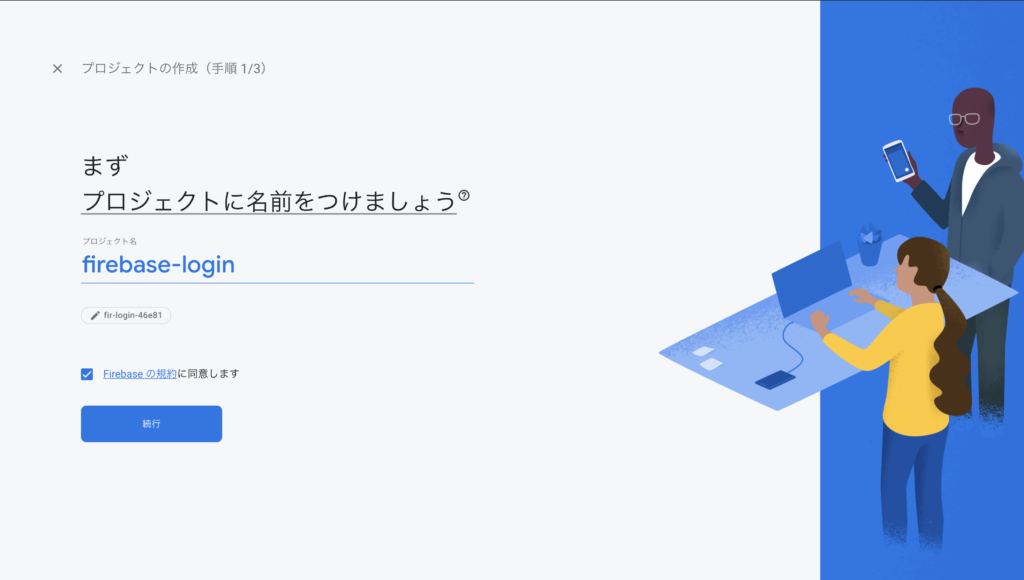
プロジェクトに名前をつけます。

どんな名称でも構いませんが、作成するアプリと近い名称が良いですね。任意で進めてオッケーです。firebaseの規約に同意するにチェックして続行してください。

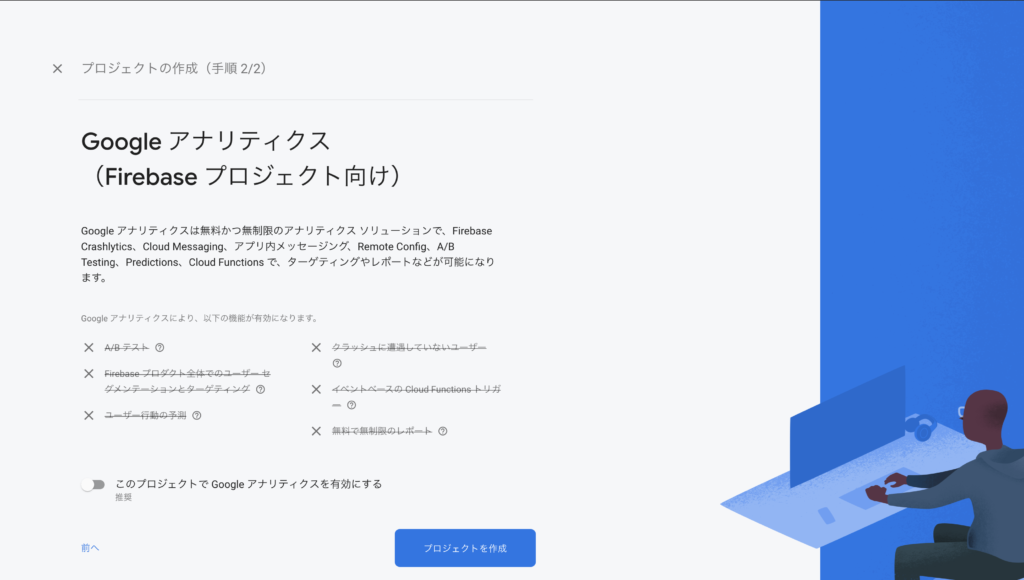
分析のツールであるアナリティクスを今回は無効にして進めます。トグルをオフにしてください。

プロジェクトを作成をクリックしてください。

プロジェクトのTOP画面になりました。オーバービューと呼ばれる画面です。
ここからデータベースや認証の項目に移っていきます。

Gmailログイン認証を使えるように設定する
ここからは登録ではなくfirebaseのサービスの設定方法になりますが、もしGmail認証を考えている場合はご覧になってください。設定方法はとてもシンプルですし、設定はあとで変更することが可能ですので進めてみるのも良いかと思います。有効にするか無効にするかの簡単設定です。
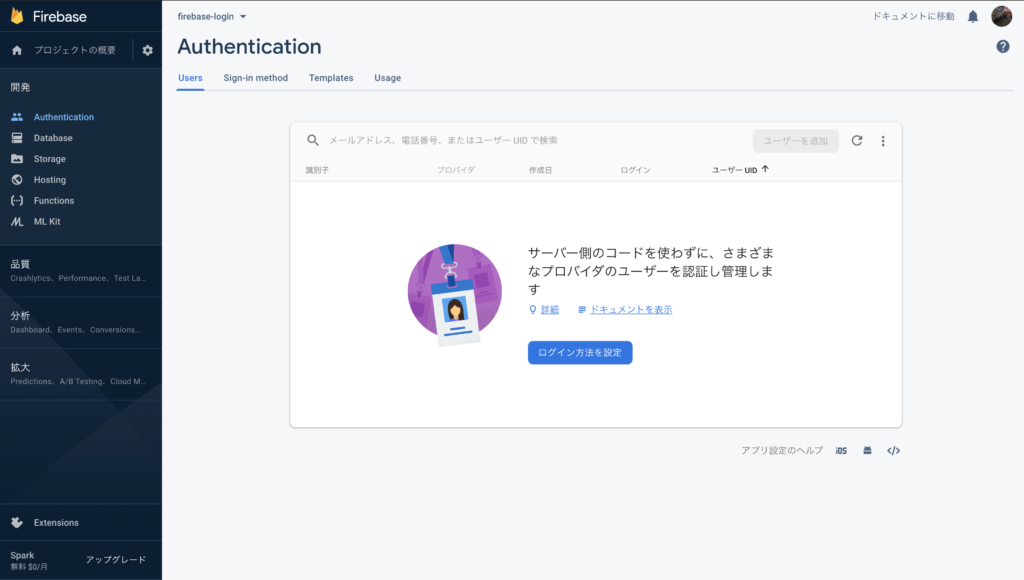
ではサイドバーのAuthenticationをクリックして下さい。下記のような画面になります。ログイン方法を設定をクリックして下さい。

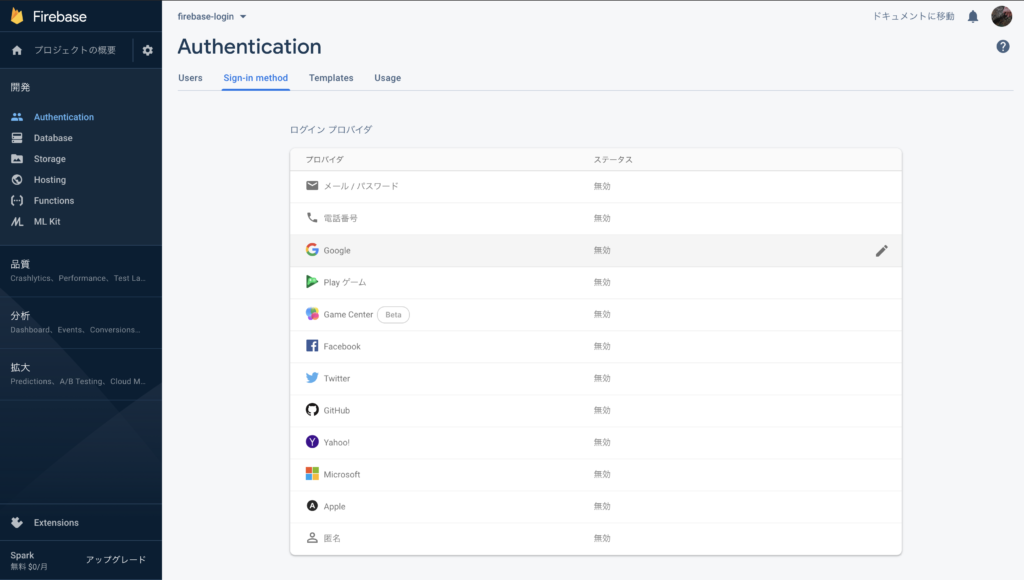
メール認証などたくさんの認証機能を用意していますね。ここからGoogleを選びます。

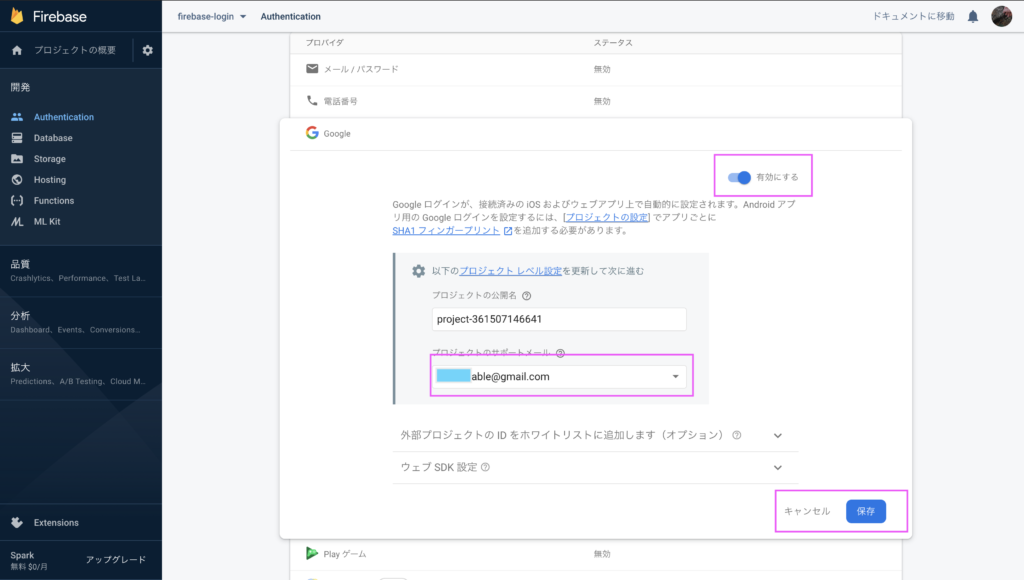
Googleを選んだら、有効をオンにして、gmailを登録します。おそらくログインしているGmailアカウントが選択できると思います。それから保存します。Gmail設定は以上になります。とても簡単ですね。

これで作成されたプロジェクトにGmailログイン認証を実装する許可をとることができました。今回はGmail認証ですが、もちろん、通常のビジネスEmail認証やTwitterアカウント認証など多数設定可能です。

ではこのプロジェクトのAPIkeyなどを含んだ設定を取得してアプリケーションに組み込む方法に移ってみましょう。
作成したプロジェクトによって発行されたAPIKeyを含んだ設定をアプリケーションに組み込む方法
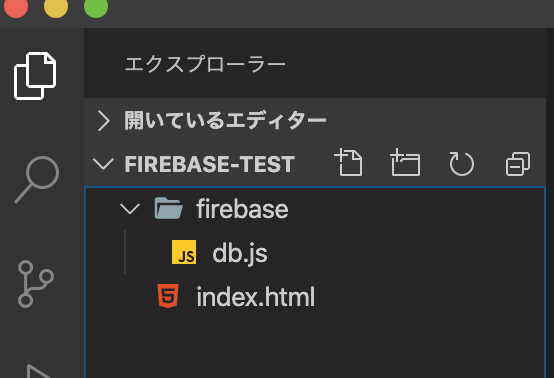
これまではfirebaseにログインして、プロジェクトの設定を行ってきました。ここからは実際にアプリケーションに設定を読み込ませてみましょう。そうすることでfirebaseのリソースにアクセスし、いろんな機能を使用することが可能になります。では任意のeditorでディレクトリを作成し、下記のようにしてください。
今回はこちらのdb.jsにfirebaseの設定を記述し、htmlで読み込んで可動を確かめるまでを目標したいと思います。別の記事にVue.jsに読み込む方法を記述しておりますので気になる方はチェックしてください。

firebaseに戻ってscriptをコピーする
では一度firebaseに戻ってAPIKeyなどのスクリプトを取得したいと思います。
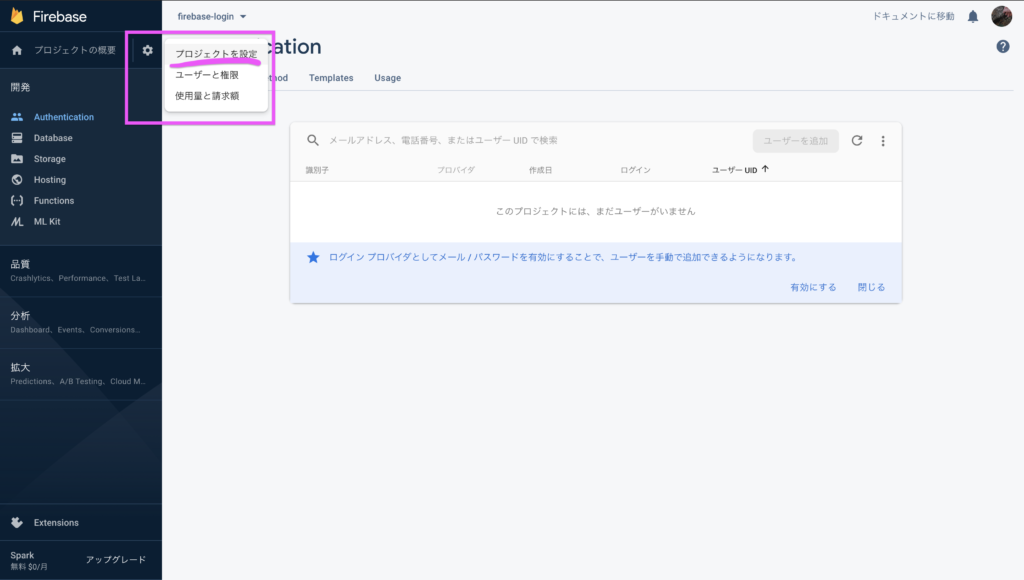
ギアアイコンからプロジェクトを設定をクリックしてください。

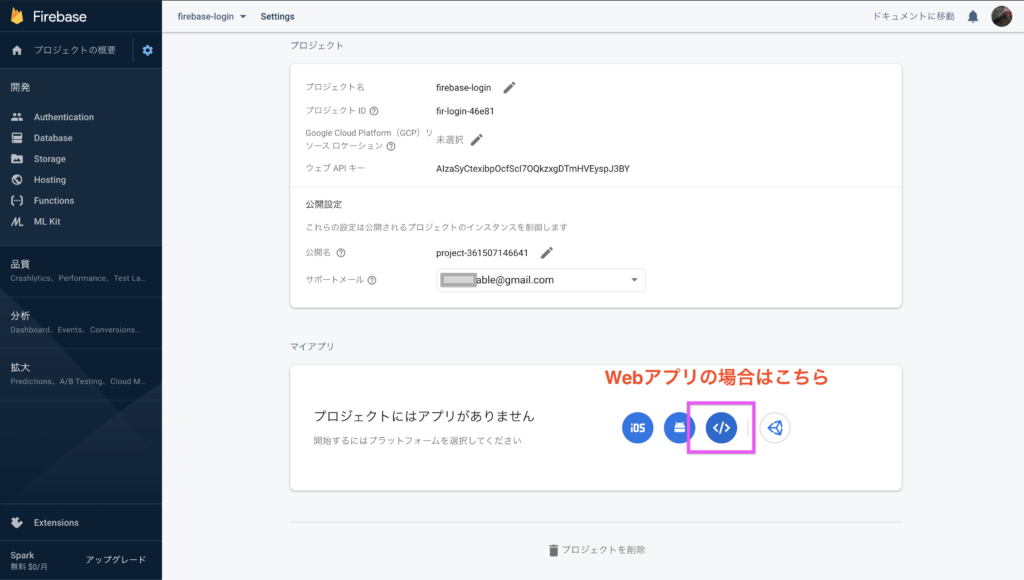
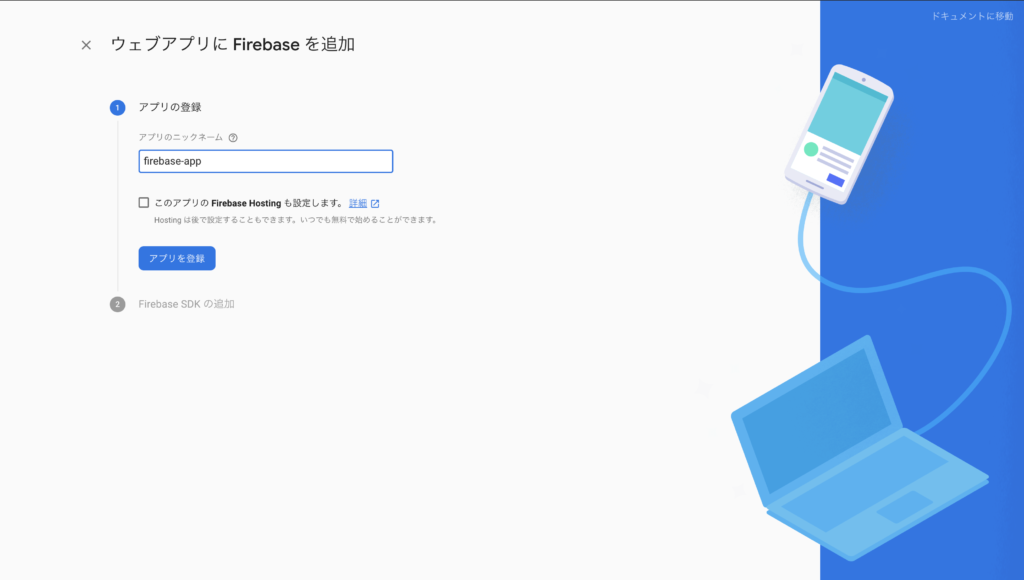
Webアプリを選択します。

アプリ名を任意で聞かれます。プロジェクト名とは違うものです。作成するアプリケーションの名称に近いものがいいと思います。

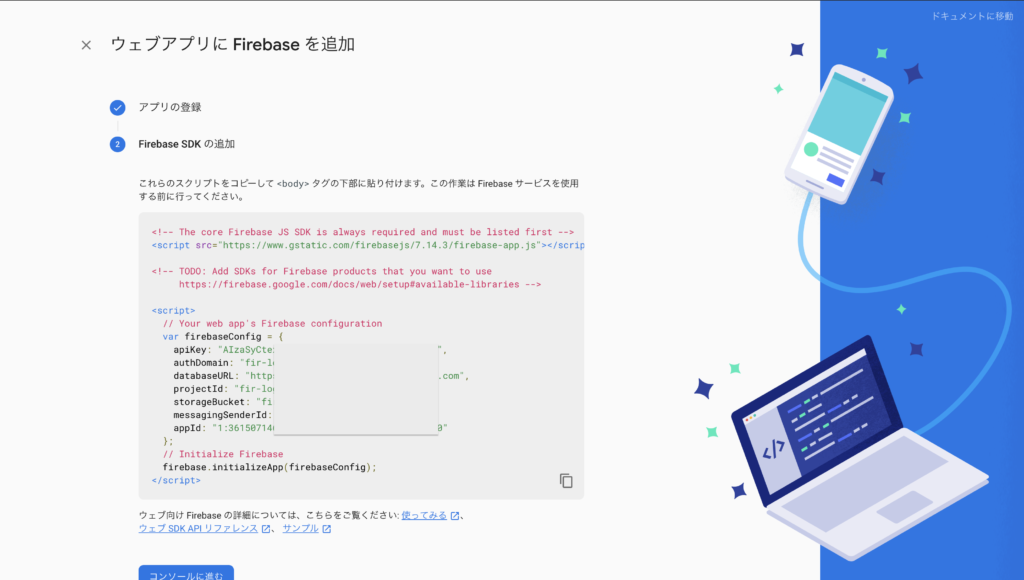
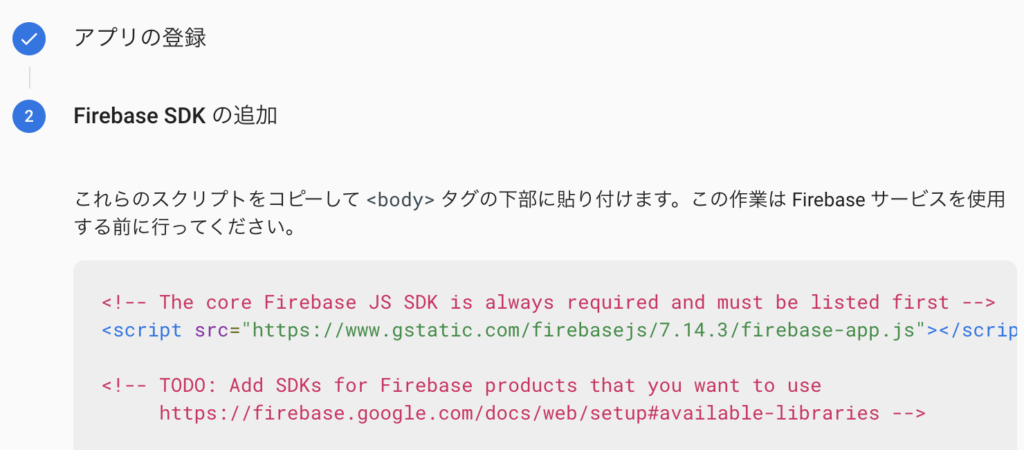
こちらがアプリケーション側で必要なscriptになります。どのアプリケーションか識別するためのものです。以前はこのスクリプトに秘匿性はなかったんですが、githubではエラーとなりますので、インターネットにアップする際は十分に注意してください。

ではこれらの内, firebaseConfigオブジェクトをコピーして、.jsファイルに貼り付けましょう。
db.jsにfirebaseの設定を使って関数を作成する
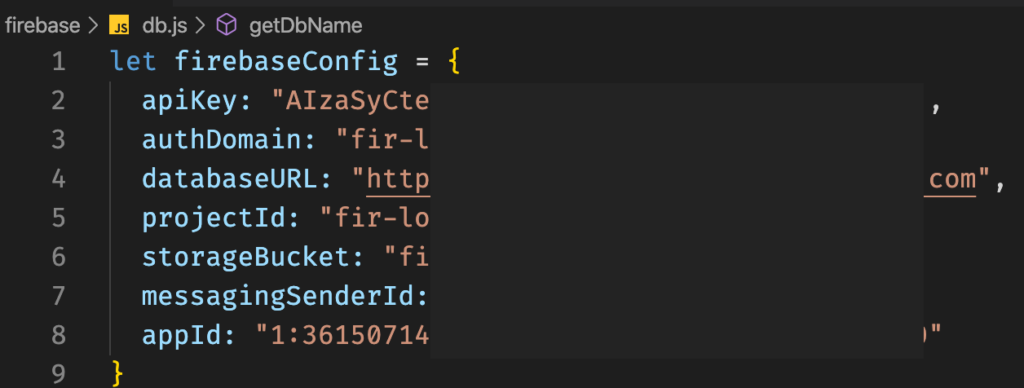
コピーした設定をdb.jsに貼り付けていきましょう。全て貼り付けるのではなく以下のconfigのみ残します。

貼り付けたら、firebaseConfigオブジェクトの下にコードを記述します。
function getDbName(firebaseConfig) {
const db = firebase.initializeApp(firebaseConfig);
console.log(db)
document.write(db.name)
}
getDbName()データベースの名前を取得して表示させる関数です。では次にこのファイルをindex.htmlに読み込ませましょう。
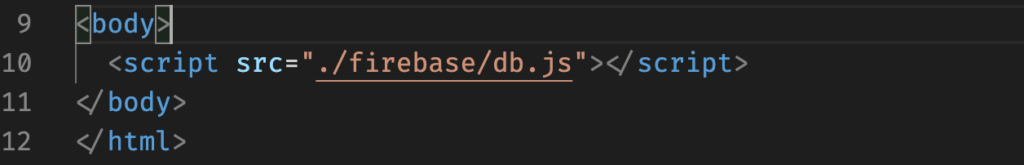
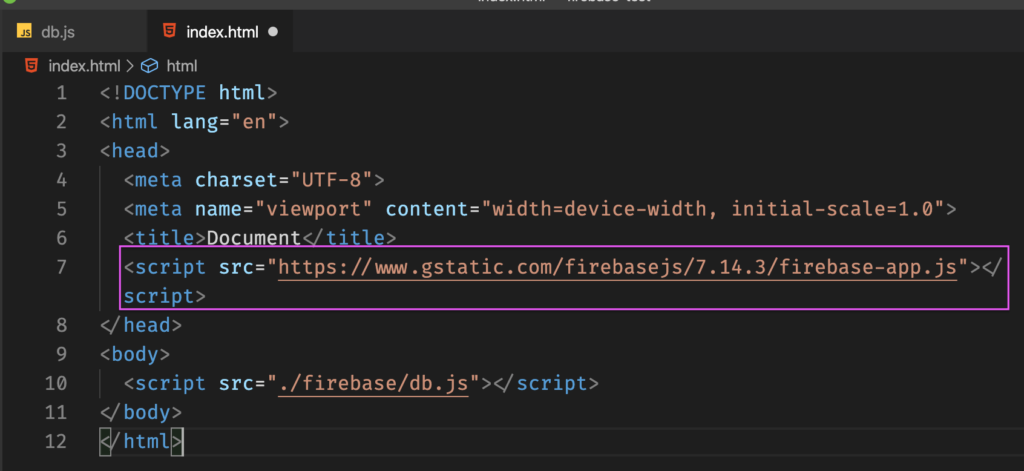
bodyタグの中の一番下に読み込ませて下さい。

次にもう一つのscriptをコピーして下さい。そのscriptをindex.htmlのheadタグ内のtitleの下に貼り付けましょう。


これまではfirebaseの設定オブジェクトを読み込むまでだったんですが、次は、ロードされた時に読み込むように設定してみましょう。
window.loadを使って関数を実行する方法
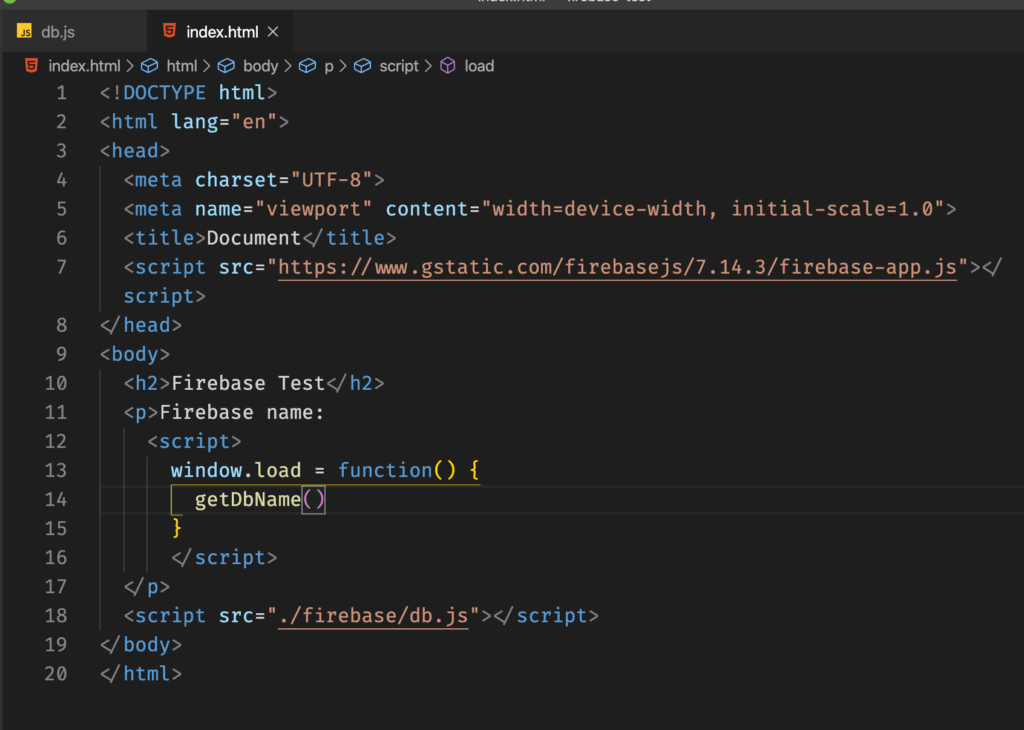
次のように関数を定義します。

windowmが読み込まれた時にgetDbName関数を実行するようになりました。
documet.writeの実行確認とコンソールの確認
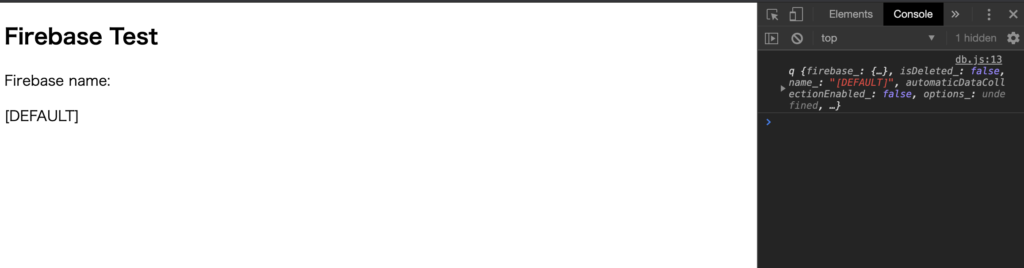
結果をブラウザで確認してみましょう。

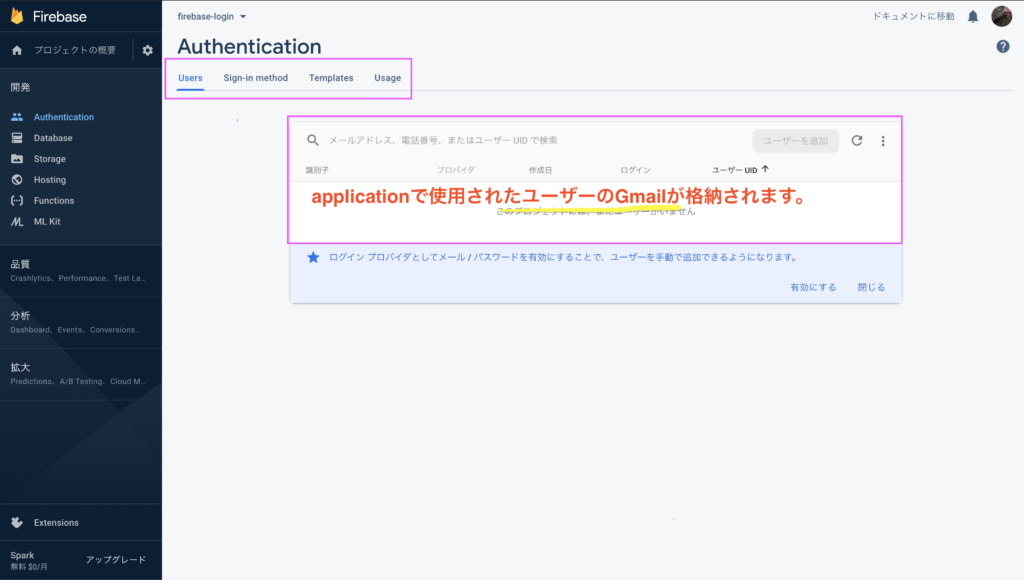
[DEFAULT]となり、document.writeが実行され、さらにfirebaseのオブジェクトをコンソールに出力することもできました。これでfirebaseのテストは以上になります。firebaseがアプリケーションを認識しました。オブジェクトを開いてみてどんな値やプロパティがあるか確認してみて下さい。今回は以上になります。
おつかれさまでした。

