React.jsのフレームワークであるNext.jsにBootstrapを導入する方法(Navbar)
目次

はじめに
今回はBootstrapをreact.jsのフレームワークであるNext.jsへ導入する方法を解説していきます。
以下cdnでのはじめ方です。簡単に導入できるのでぜひTryしてみましょう。
前提
開発環境
macOS Catalina
MacBook Pro (15inch, 2019)
npm version 6.14.4
nodebrew use v12.6.0(node)
@vue/cli 4.3.1
yarn 1.22.4
Nuxt.js 9.4.1
React 16.13.1
React-Dom 16.13.1
スクラッチで始める
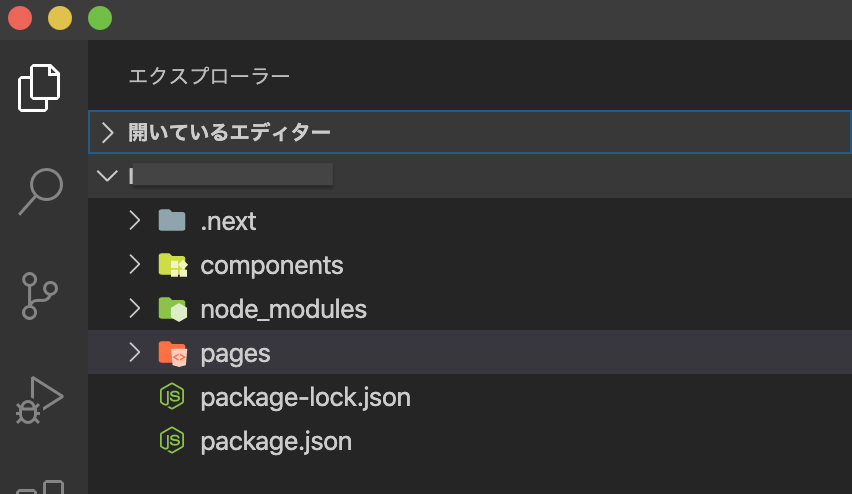
npm init -ynpm i --save next react react-dompages、componentsフォルダーを作成します。
pagesフォルダーに作成したコンポーネントはルーティング対象になります。Nuxt.jsと同じですね。

pages/index.jsを作成する
以下のように記述します。
import Layout from '../components/layout'
const Home = () => <Layout>hello next!</Layout>;
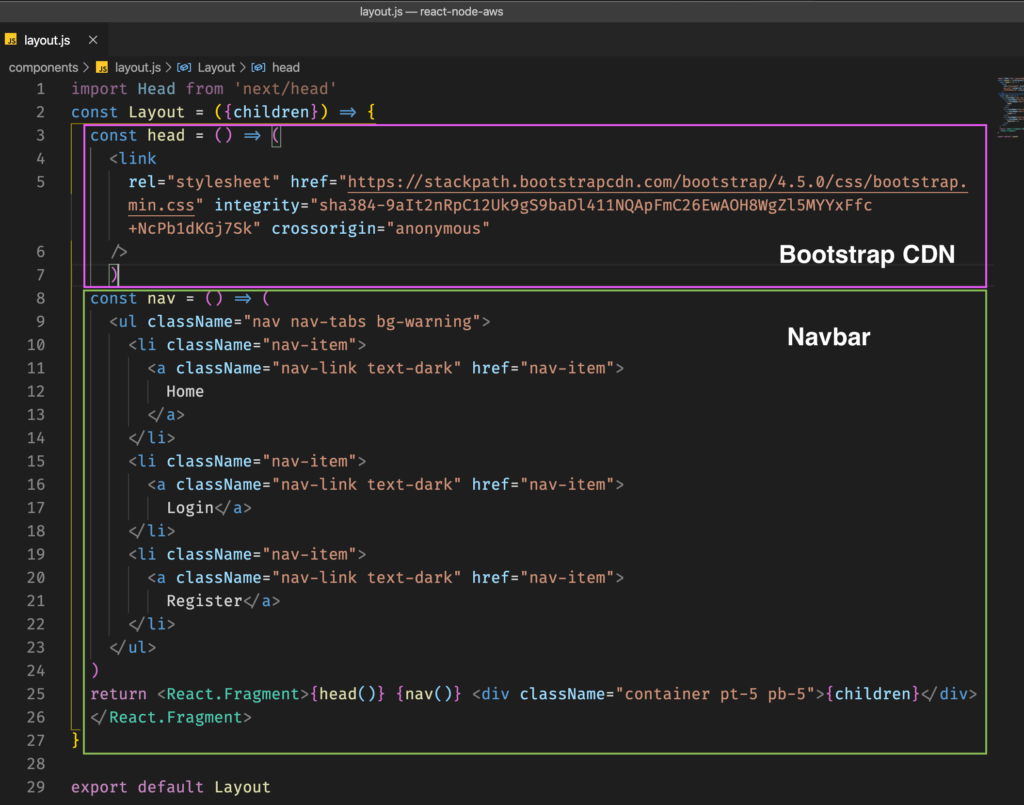
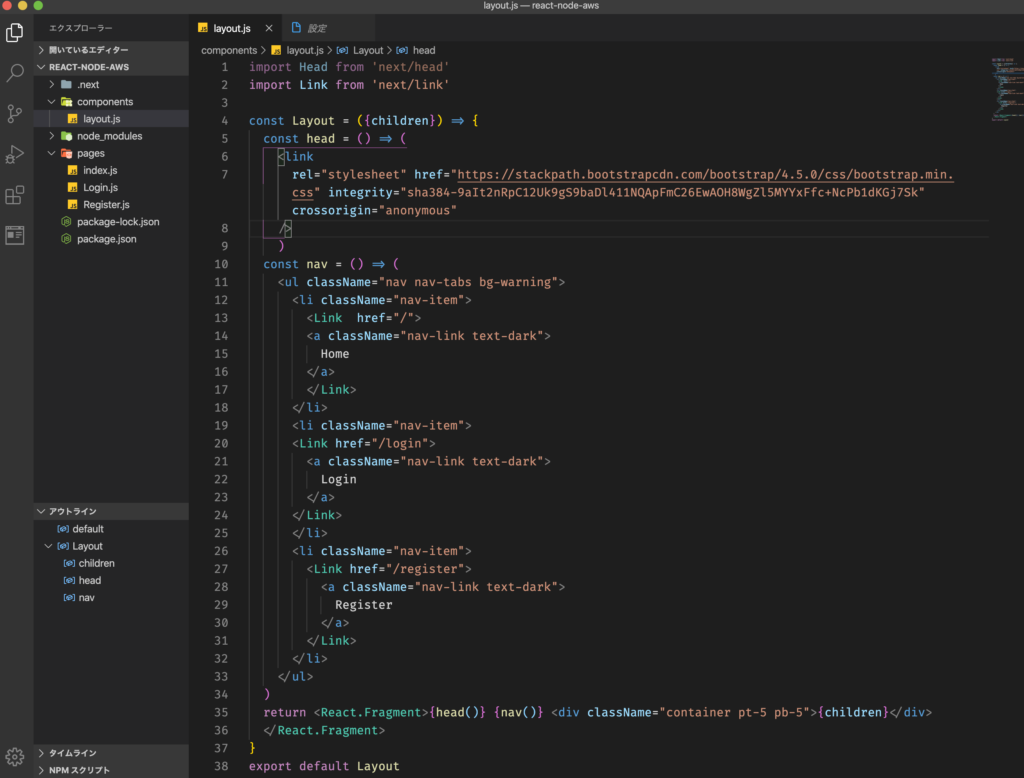
export default Home;components/layout.jsを作成する
今回はBootstrapでnavbarを作成してみましょう。

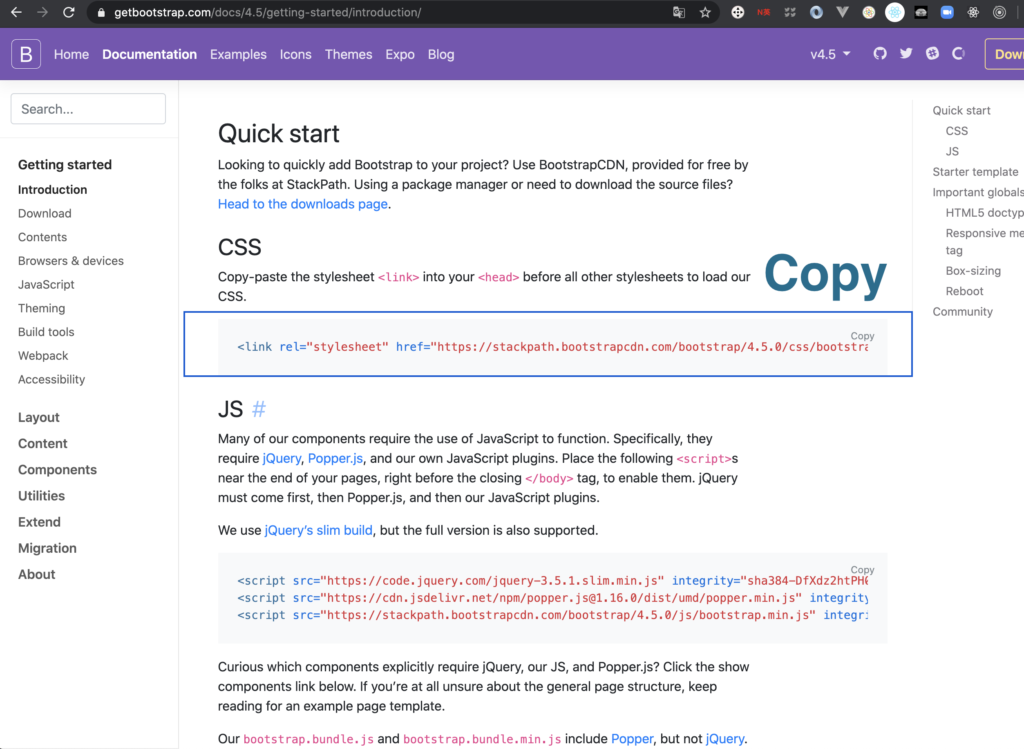
bootstrapはCDNで使用してみます。以下リンクです。

layout関数内でhead関数にはBootstap,nav関数ではnavbar。これらをpages/index.jsにインポートします。childrenはprops.childrenのpropsを省略した形になります。
Linkタグを使用する
Linkタグを導入してみましょう。まずはimportします。
installは不要です。
import Link from 'next/link'const nav = () => (
<ul className="nav nav-tabs bg-warning">
<li className="nav-item">
<Link href="/">
<a className="nav-link text-dark">
Home
</a>
</Link>
</li>
//省略
</ul>
Linkタグでアンカータグをラップして、アンカータグにあったhref属性をLinkタグに移します。

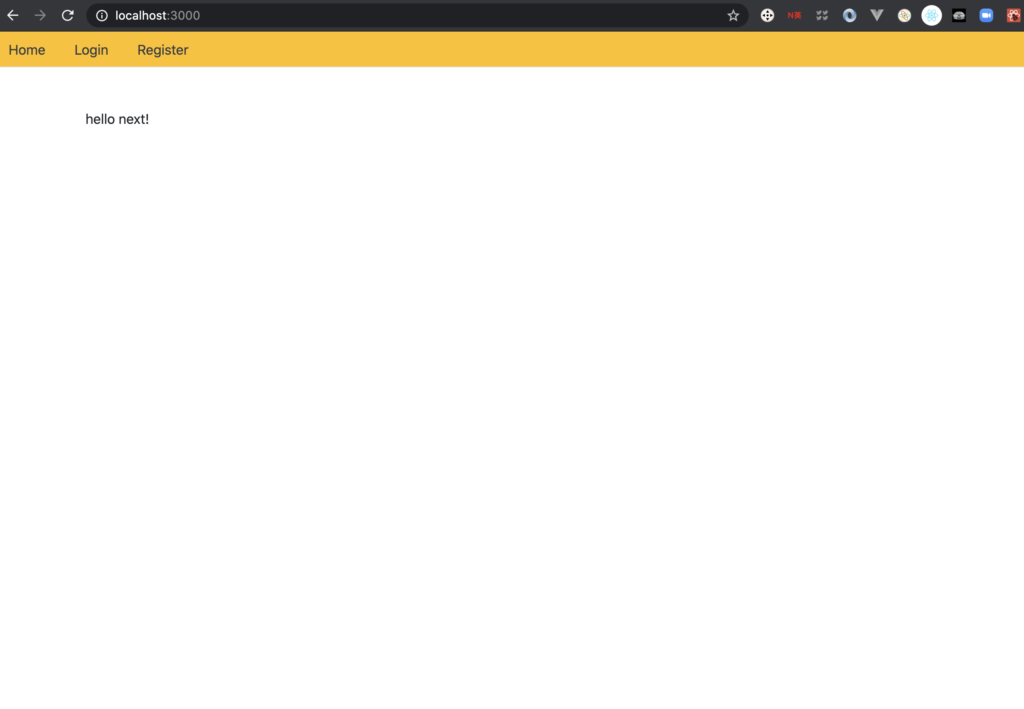
ブラウザで確認
見慣れたnavbarですが、作成できました。hello next!が出力されていますが、こちらはpropsになります。loginとregisterのファイルも作成してみましょう。

import Layout from '../components/layout'
const Login = () => <Layout>Login page</Layout>;
export default Login;import Layout from '../components/layout'
const Register = () => <Layout>Register page</Layout>;
export default Register;簡単に作成することができます。
最後に
今回はNext.jsにBootstrapの導入とルーティングをやってみました。ぜひ試してみて下さい。

