
今回はNode.jsでサーバーを実行する方法について書きたいと思います。
アプリケーションを作成する方法はいろいろありますが、JavaScriptのフレームワークのnode.jsではnpmを使ってたくさんのモジュールを使用することができます。サーバーを実行させるモジュールもその一つです。ではどの様にしてサーバーを実行させるのか学習しましょう。
実行環境
目次
macOS (Catalina) version 10.15.2
macbook Pro(15-inch, 2017)
brew –version : 2.2.2
nodebrew use (current: 12.13.1)
npm version (6.12.1)
使用するもの
editor: visual studio code (version 14)
Google Chrome(ブラウザー)
Installation
Node.jsを使用する場合は予めNode.jsをインストールしておく必要があります。今回のNode.jsのバージョンは12.13.1を使います。Nodebrewを利用する場合は違うバージョンをお使いのマシンにインストールしておくことができます。使用エディターはvisual studio codeになります。
Projectの作成
コマンドからフォルダーを作成します。
$ mkdir node-basicファイルを作成します。
$ touch app.jsapp.jsにサーバーを実行するコードを記述する
const http = require('http')
const server = http.createServer((req, res) => {
res.end('Hello Node.js')
})
server.listen(3000)ターミナルで実行します
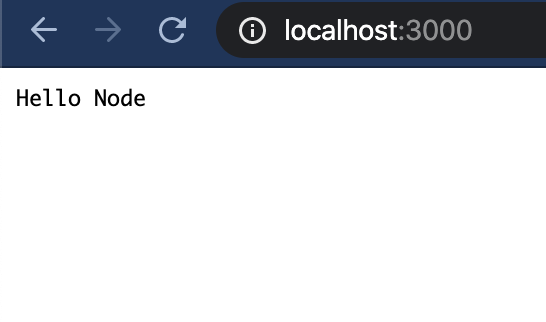
$ node app.jsブラウザで確認すると下記の様にブラウザに表示させることができました。

command + c でターミナルを終了します。
app.jsのコードを解説
requireメソッド
const http = require('http')まずnpmモジュールであるhttpを呼び出しています。
requireメソッドはNode.jsのモジュールローディングシステムを利用しています。Node.jsをインストールしたことで使えるシステムですが、あまり難しく考えるよりも、Node.jsの時に使用する方法だと理解すると良いでしょう。
httpとはサーバーを用意するためのモジュールで、読み込むことでサーバーオブジェクトを作成したり、待ち受け状態にすることができます。
サーバーは外部からアクセスされた時に必要な処理をして結果を返したり、誰かがアクセスしてくるまで待ち続けたりする機能があります。さらに、そのhttpを変数のhttpに格納して使用します。
サーバーオブジェクトの作成
次にhttpを利用してサーバーオブジェクトを作成します。
変数 = http.createServer(関数)とすることでhttpオブジェクトのcreateServerというメソッドを呼び出し、その中で処理を記述することができます。
const server = http.createServer((req, res) => {
res.end('Hello Node.js')
})引数にreqとresとありますが、reqestとresponseの意味でクライアントからサーバーへのリクエストと、サーバーからクライアントへのレスポンスのそれぞれを実行するためにあります。サーバーのもつ機能を表している様なコードですね。
何の処理が行われているのでしょうか。
引数で渡されたresponseのendメソッドを呼び出してサーバーからクライアントへ返信しています。引数にHello Node.jsのテキストが用意されてあると、そのテキストを出力して終了します。
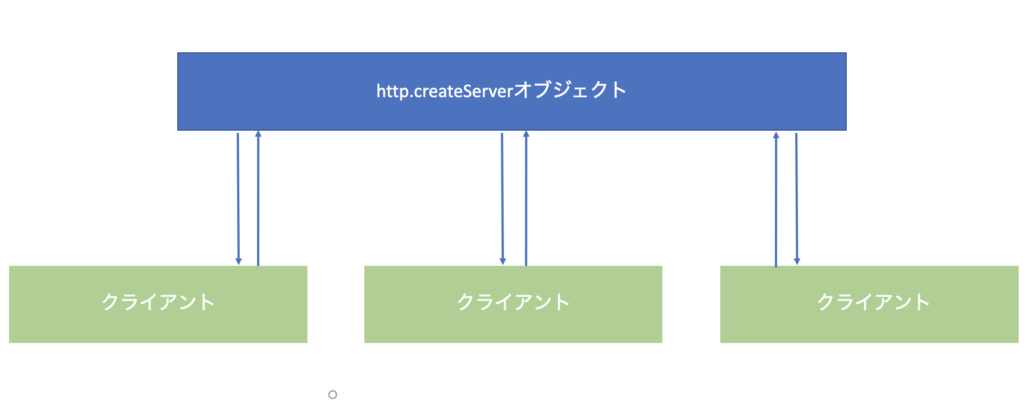
http.Serverオブジェクトを図で理解しよう
下記の図の様にクライアントがサーバーにアクセスするとcreateServerで設定された関数が実行され、結果が返送されます。

サーバーの待ち受け状態
server.listen(3000)listenメソッドはポート番号を受け取って待ち受けるメソッドです。
http://localhost:3000とはアクセスする際のポート番号であり、listenは3000番で待ち受けているのです。
HTMLを出力する
簡単なテキストだけでなくHTMLを表示させてみましょう。app.jsを書き換えます。
const http = require('http')
const server = http.createServer((req, res) => {
res.end('<html><body><h1>Hello World</h1></body></html>')
})
server.listen(3000)今回はres.sendの引数に直接タグを埋め込んでいます。
ブラウザで確認

背景が白いので変かもしれませんが、この様にh1タグの書式で出力されます。
次はheader情報を追加してみましょう。
header情報はこの様に様々です。
- Content-Type text/html
- !DOCTYPE
- lang
- utf-8
- title
これらheader情報を元にサーバーが必要な情報を返信し、確実な処理することができます。ではapp.jsを書き換えてみましょう。
const http = require('http')
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html')
res.write('<!DOCTYPE html><html lang="ja">')
res.write('<head><meta charset="utf-8">')
res.write('<title>Hello</title></head>')
res.write('<body><h1>Hello Node.js</h1>')
res.write('<p>Node.jsのサンプルです</p>', 'utf-8')
res.write('</body></html>')
res.end()
})
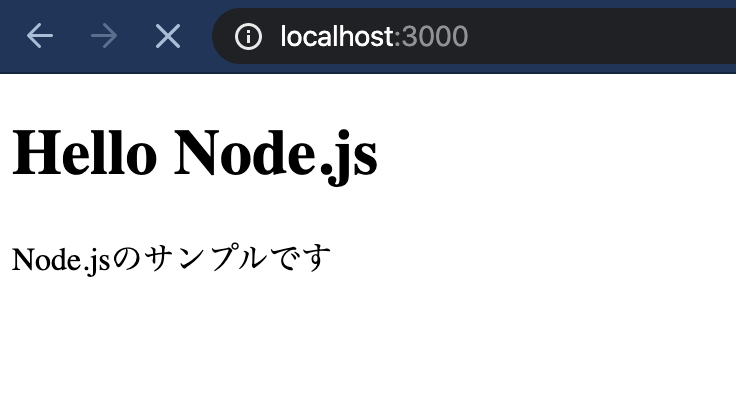
server.listen(3000)ブラウザで確認

この様にheader情報を指定することでサーバーへどんな情報なのかを正確に伝えることができます。最後はres.endで終了していますね。
まとめ
この様にNode.jsでサーバーを実行することができました。httpモジュールを使ってサーバーオブジェクトを呼び出してサーバーを立てたり、クライアントからのリクエストやサーバーからのレスポンスを関数にし、その中で行いたい処理を記述しました。setHeaderメソッドを使ってheader情報を扱うこともしました。サーバーを用意し、処理を記述し、待ち受ける。この様な流れが掴むことができました。

