fontAwesomeをVue.jsアプリケーションに組み込もう
目次

はじめに
今回はVue.jsアプリケーションにfontAwesomeを導入してみたいと思います。
fontAwesomeはwebアイコンを提供するサービスでアプリケーションには欠かせないものです。フリーで使えるところをみていきましょう。
まずはじめにVue.jsアプリケーションを制作しましょう。
前提
開発環境
macOS Catalina
MacBook Pro (15inch, 2019)
npm version 6.14.4
nodebrew use v12.16.2(node)
@vue/cli 4.3.1
yarn 1.22.4
Vue.jsアプリケーションを始める
Vue.jsを始めるにはvue/cliをPCにインストールしておく必要があります。vue/cliの提供はnpmとyarnどちらでもされています。インストールが終えておられない場合はインストールしてください。

Vue/cliを終えられた方はアプリケーションを作りましょう。次のコマンドです。
vue create fontawesome-testVue.jsアプリケーションの起動
cdコマンドでカレントディレクトリに移動して次のコマンドを叩いてください。
npm run servefontAwesomeのインストール
Vue.jsのアプリが出来ましたら、fontAwesomeをインストールしていきましょう。
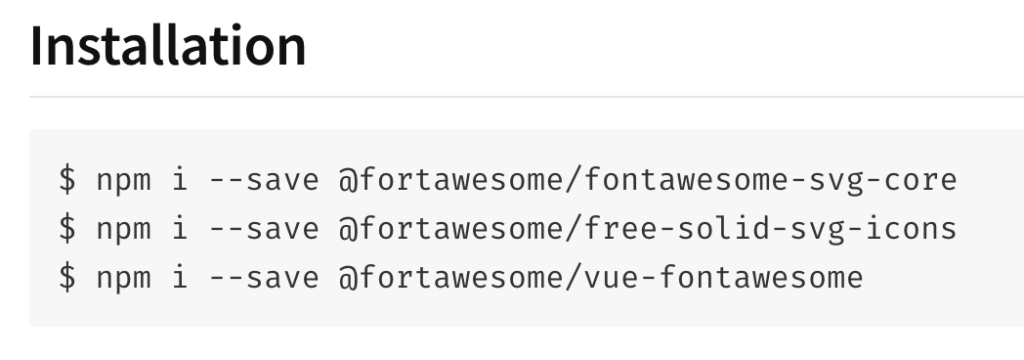
今回は3つのプラグインをアプリケーションにインストールしていきます。依存関係ですので一つずつみていきましゅう。

まずは、vue-fontawesomeをインストールしましょう。インストール後は、main.jsを開いてください。
npm install --save @fortawesome/vue-fontawesomepackage.jsonに追加されていたら、インストールされています。
"@fortawesome/vue-fontawesome": "^0.1.9"main.jsに配置する
importを使ってpluginsを読み込みます。次の二行を追加してください。
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
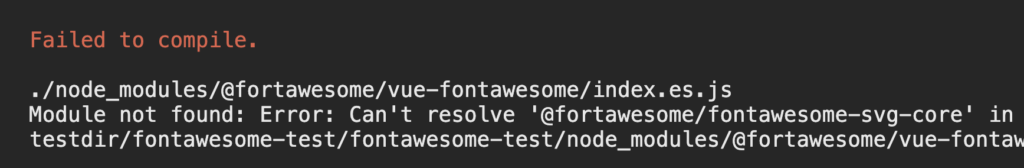
Vue.component('fa-icon', FontAwesomeIcon)しかし、ここでエラーが出ます。fontawesome-svg-coreがないと怒られています。

fontawesome-svg-coreをインストールしてErrorを直そう
エラーを解消するために次のプラグインをインストールして下さい。
npm install --save @fortawesome/fontawesome-svg-corepackage.jsonに追加されていたら、インストールされています。
"@fortawesome/fontawesome-svg-core": "^1.2.28",main.jsに貼り付けます。これらはこちらで確認することが出来ます。

import { library } from '@fortawesome/fontawesome-svg-core'
しかし、ここでエラーが出ます。library がないと怒られています。次の記述を追加します。libraryとはfontAwesomeが用意するアイコンをlibraryに設定することで使用できるようになっています。
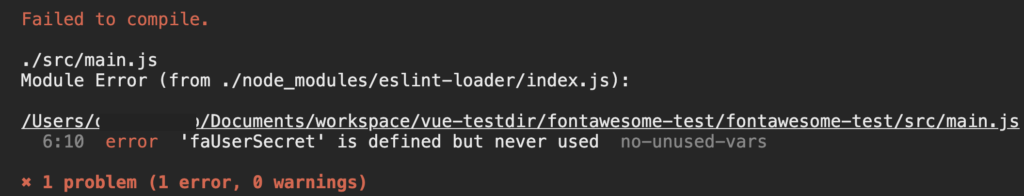
library.add(faUserSecret)しかし、ここでエラーが出ます。faUserSelectがないと怒られています。これが実際に使用できるアイコンになります。では次のプラグインをインストールしましょう。

@fortawesome/free-solid-svg-iconsをインストールして、エラーを直そう
インストールします。
$ npm i --save @fortawesome/free-solid-svg-icons "@fortawesome/free-solid-svg-icons": "^5.13.0",main.jsに追加します。
import { faUserSecret } from '@fortawesome/free-solid-svg-icons'
どうでしょうか。アプリケーションのトップが表示されたでしょうか。
ではようやくアイコンを使用することが出来ます。

app.vueにfaUserSecretを表示させよう
app.vueに一行追加してみて下さい。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<fa-icon icon="user-secret"></fa-icon>
</div>
<router-view/>
</div>
</template>
まとめ
今回はVue.jsにfontAwesomeを導入するをやってみました。いろんなアイコンを使ってwebサイトをカスタマイズしてみましょう。お疲れ様でした。